
FinTech Startups have leveraged upon the utility of Web APIs to dominate the financial services industry, and traditional financial institutes are following suit, executing strategies like the Open Banking initiative, to expose their services.
When so many options are available, putting out an API is never enough, it’s essential to make sure developers can actually make use of the API in an effective and efficient manner. And for this, we have analyzed some popular APIs from both the Open Banking and FinTech Space. We evaluated these APIs using our Developer Experience checklist as a reference, which has been endorsed by industry experts like Kin Lane, Adam Duvander and more

The list of APIs derived from multiple resources, including RapidAPI, GoMedic, etc. include:
- Barclays APIs
- Nordea Bank
- Citi APIs
- Deutsche Bank
- Stripe
- Square
- Visa
- CoinAPI
For the study, we analyzed, their publicly available resources, including their developer portals, product pages, and all underlying documentation and components.
We have summarized our research in the form of a table to give you a quick overview of both Banking and FinTech APIs in terms of what they are offering.

And then further discuss in depth and detail, how each of these vendors has gone about with individual components.
1. Citibank
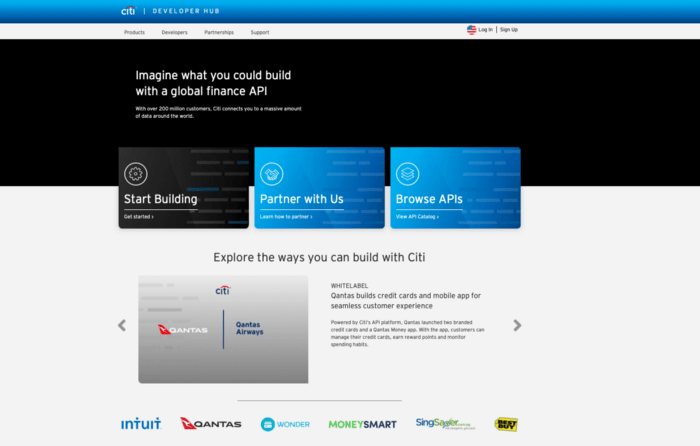
Citibank’s API program comprises of 11 APIs in total, the documentation for all of which they have available on a single developer portal. Their developer portal which they call the “Developer Hub” comes with a beautiful Landing Page, which features their API Catalog, Getting Started Guides, Use Cases and Success Stories.

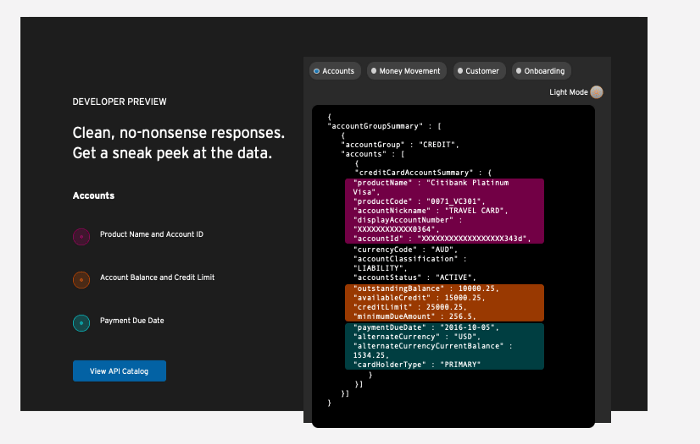
This is followed by a brief preview of some sample API Calls and Responses, which they do rather intuitively.

Landing pages are where consumers usually make their choice and it’s important you help them make it by selling a value proposition, and Citibank builds on that beautifully.
Signing Up is pretty easy, straightforward, and requires just a username and passwords, upon activation, you are allowed to generate your own API keys. Most of the portal is accessible without logging in, which is essential for a portal of any nature in this age.
The API Catalog page displays all their APIs in a very organized manner, classified according to function and location, they are easy to search and browse. Each API has an in detailed Overview Page, which explains what an API does and how does it do it. Since Citi Banks serves different markets, their pages and documentation is specifically curated for each region.

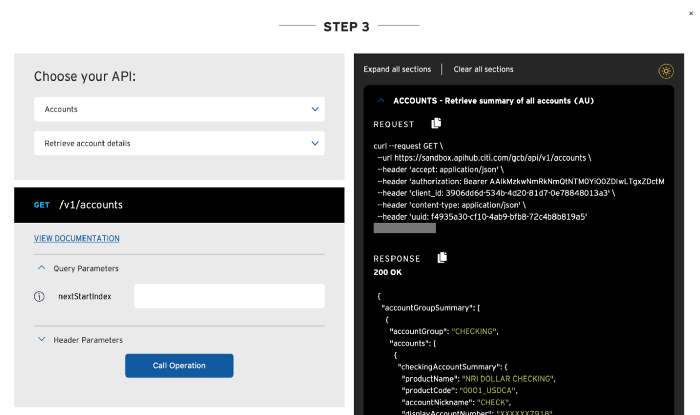
Citi Bank’s API Playground lets you play around with their APIs in a really intuitive manner. It takes in your Client ID and Secret to generate an access token, following which you chose an app to make a sample call, with parameters you want to experiment with.
The Documentation pages start with a short summary of what the API does, followed by authorization instructions. The endpoints are grouped according to function and can be accessed via sidebar navigation.

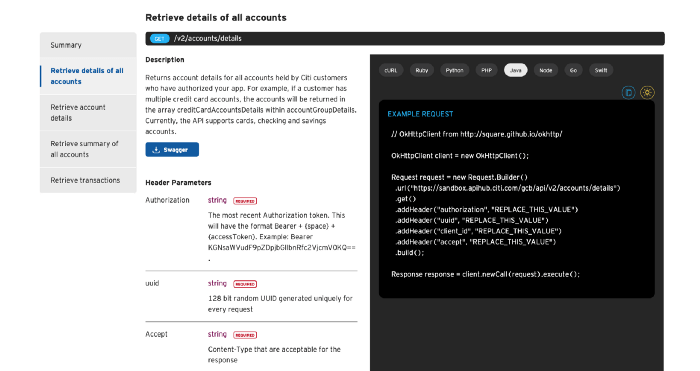
The endpoints for each group are first listed, and then explained in detail. The descriptions are accompanied by Code Samples in 8 languages. CitiBank adds a really interesting touch to how these samples are displayed by offering a light and dark mode and making them copy-paste ready. For each API call, they also list and explain the possible responses and error messages in cases applicable. They also give out a swagger specification for each API.
The FAQs section covers all topics from registration to security in detail and tries to answer as many questions as possible. The Sales and Support pages provide an email interface to request help from their teams.
Their portal overall looks really neat and clean is simple to use and looks like it does belong from the CitiBank line of products.
2. Deutsche Bank
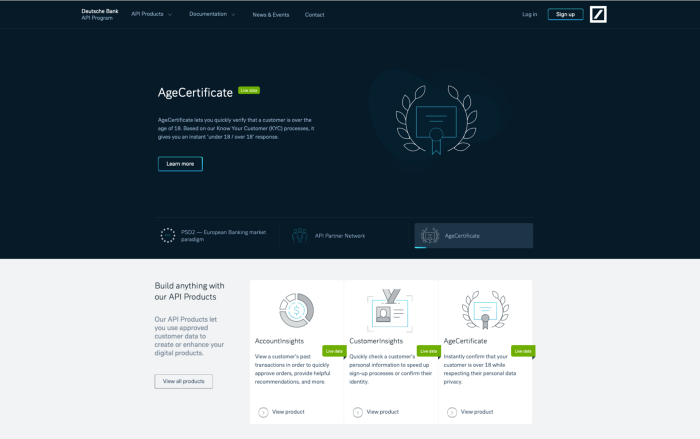
Deutsche Bank offers around 9 APIs, grouped by function and all cataloged on their Developer Portal, which in their navy blue and grey colors, looks beautiful. On the landing page of the portal, they communicate important announcements, updates, and features straight at the top, which is followed by a listing of their API Products.

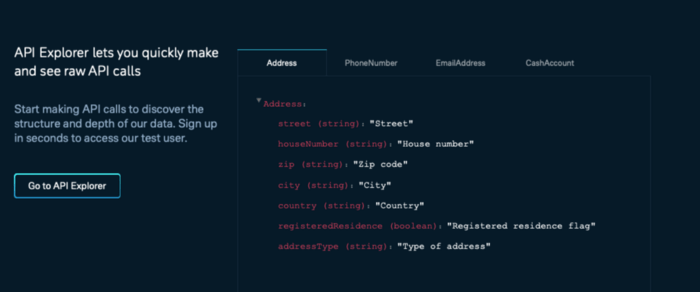
Deutsche then builds on trust by highlighting their advanced security protocols, since that’s a big concern for developers before working with any kind of financial gateway. Addressing potential interests as such, early on, can help you hook visitors even before they explore your code. Deutsche understands that and builds on it by exhibiting their beautiful API Explorer next.

Following that they present a customer story to explain a common use case, and then display the ideal user journey with the help of visuals. Deutsche makes use of visuals to explain workflows and inner workings of their APIs at various places.
Their portal also features news and events channels, where they highlight latest releases, new features, publish their events and talk about new ideas. This sort of engagement plays a crucial role in connecting with the community, which they successfully do.
Each API has a pretty rich Overview page, which talks about the features of an API, explains what it does, pricing plans, and then links to the API Explorer so developers can get to experiment with it straight away.
Getting started guides are really thorough and explain how to register an account and apply for authorization keys. Reference Docs are beautiful, with endpoints for each API grouped together and each endpoint with every parameter is explained in detail.

The interactive API explorer allows to make sample calls straight away and displays potential responses according to the type of call made.
Deutsche goes an extra mile with support and allows users to request features, contact them for general inquiries, seek troubleshooting support, or report bugs all from the same page. The FAQs page pretty much explain everything and serve as an excellent self-servicing support option.
We love the slick UI, and the use of visuals that Deutsche makes, everything is pretty easy to understand, although they lack a few basic components, that could have elevated their developer experience even further.
3. Nordea Open Banking
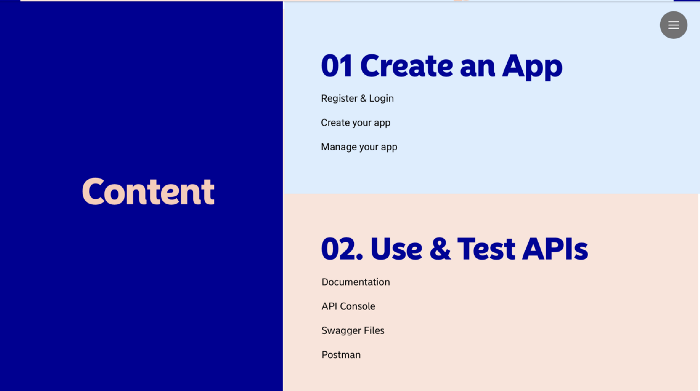
Nordea Bank offers one of the best onboarding techniques we have seen in any portal across any industry, they take users across the entire journey from registering, setting up an app, to generating API keys and everything, with beautiful visuals and step by step content.

With that, they also offer training videos for multiple scenarios, Swagger and Postman collections for all APIs and sample code, which can be accessed on their GitHub.
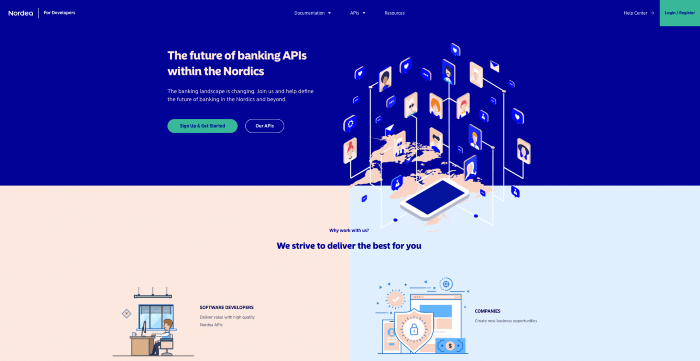
The Landing Page is beautiful and builds upon the value the bank delivers via their APIs, we loved how they have testimonials as social proof and then evangelize the open banking industry as a whole with articles and blogs straight on the Landing Page.

Nordea also deals with multiple APIs, each with an Overview Page, that helps customers understand what they can achieve with it, Nordea uses visuals to explain how their APIs work. To build up trust further, they have their API roadmaps up, so evaluating developers can foresee what the future would look like, helping them make a solid well-informed decision.
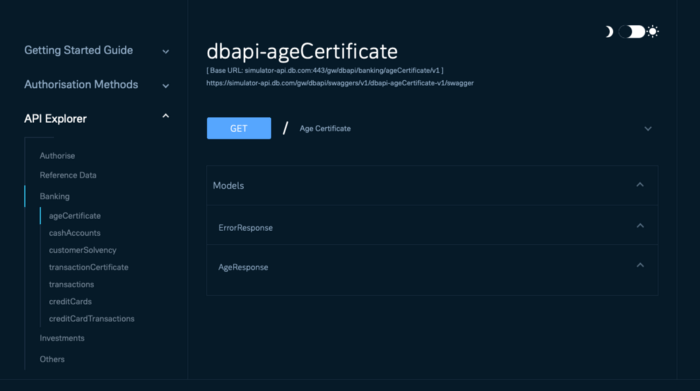
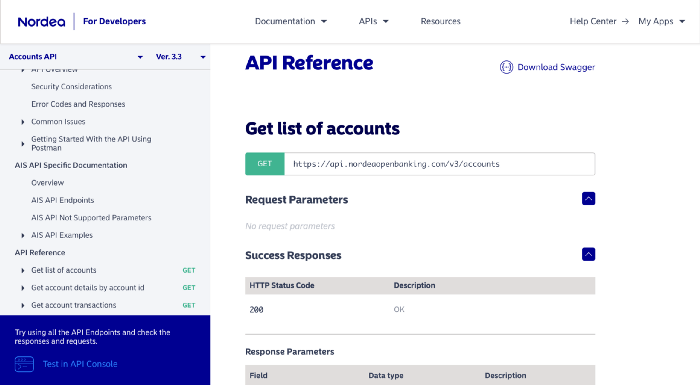
Documentation for APIs starts with Change Logs and Version release notes. We believe that is a really important practice, early on educating users, what preliminary actions they have to take before going on with implementation are really important. We love how they set out the context, and answer any sort of considerations such as security concerns, terminology, rate limiting and all other queries a user may have before they actually get to documentation.
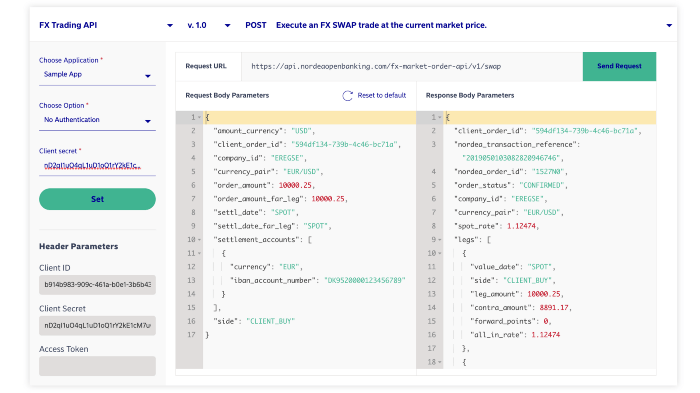
The Reference docs are beautiful, come with a detailed description of parameters, sample call request, and responses and an API Console where those calls can be tried out and tested.

The endpoints are listed on the sidebar, from where they are easily navigable. Nordea gives out OpenAPI spec for each API and recommend to generate client libraries on Swagger CodeGen but do not have that listed as an offering anywhere on their portal, and have a few languages agnostic code samples listed on their GitHub.

The support section once again does a great job, covers up pretty much everything with FAQs and provides an option to seek help by raising tickets or discussing issues with the community.
4. Barclays’s API
Barclay’s API program is one of the largest in the industry, with over 12 well-maintained APIs and more in experimental phases, they have made sure they deliver a great developer experience.
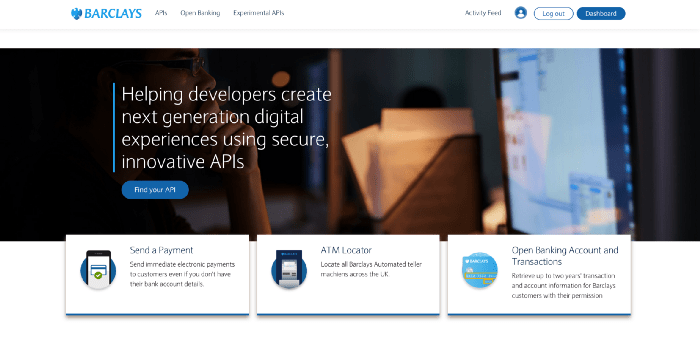
Their developer portal is the face of their API program and they have managed the entire project beautifully.
On the Landing Page, they send out a very bold message about their mission, and with that list their APIs, customer stories, use cases and talk about open banking overall. Building upon the value of their offering is something that all API providers have done in this space and we cannot stress how important that is considering the competition in this fast-paced industry.

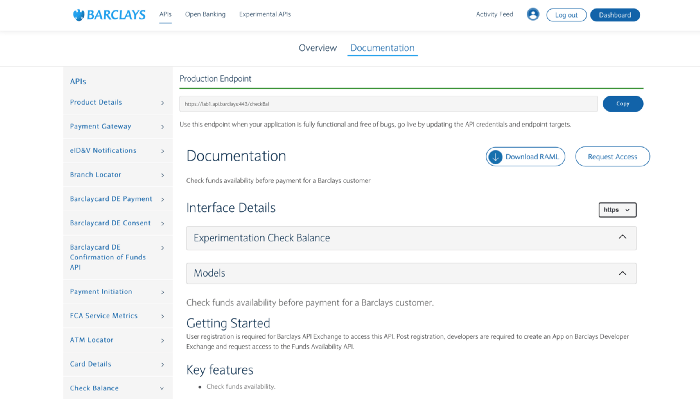
The next most important thing on a portal is an API Overview Page and Barclay’s does a wonderful job, making use of video content to explain the offering. They highlight all key features and benefits and explain what customers would need to get started.
Registering an account is standard practice and takes no longer than a minute, getting started guides are in fair detail and depth as well, covering everything from key features, version history, to prerequisites.
The Reference Docs do a fair job in explaining what an endpoint does and comes with code samples in some cases. Barclay’s also gives out an API Specification in RAML format for their APIs, so that you can make use of complementary tooling and take maximum advantage out of it.

The FAQs section which they call their knowledge Base does a decent job explaining the ins and outs of the program on top of which they have to get in touch option, so consumers can approach them at any given time.
5. Square
Square is one of the leading payment processing companies in the US, and they made that possible, with easy to integrate services and great developer experience. With an API first model, they have enabled both hardware and software to seamlessly integrate and provide a butter smooth experience.
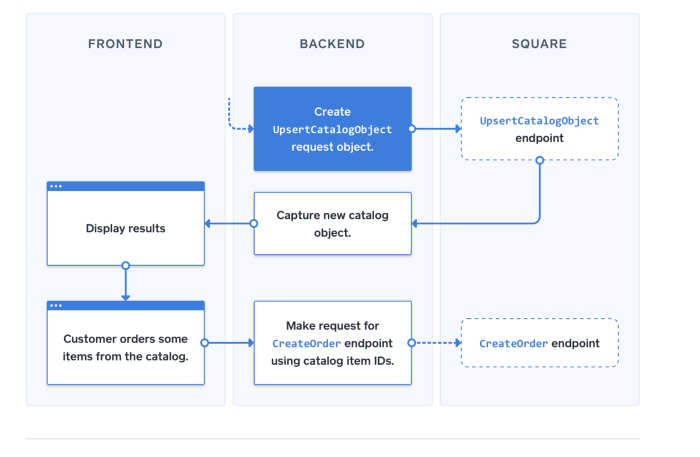
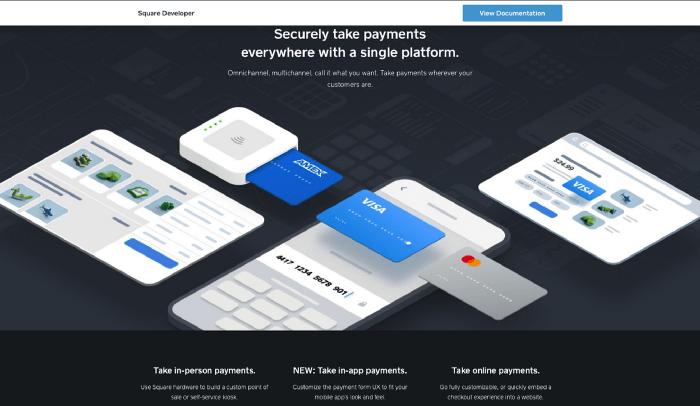
To make their APIs easy to consume, they tick almost all major things on the developer checklist. Their developer portal looks great, is easy to navigate, and makes use of visuals for explanations where necessary.

The Landing Page highlights all major features, benefits, pricing plans, customer stories, sample apps and support channels that a visitor may require to begin with.

The Documentation Page begins with a step by step guide on how to get started on their platform, registering an account, generating authorization keys and handling errors, etc. Square strongly believes that developers get help implementing their APIs in languages they are comfortable with and hence give out multiple SDKs in multiple platforms, which they proudly present on their portal before everything. This is followed by a few sample applications where developers can take inspiration from. They then list out their APIs, each API has an Overview Page, where they talk about how to use it, work with it, prerequisites and pricing.
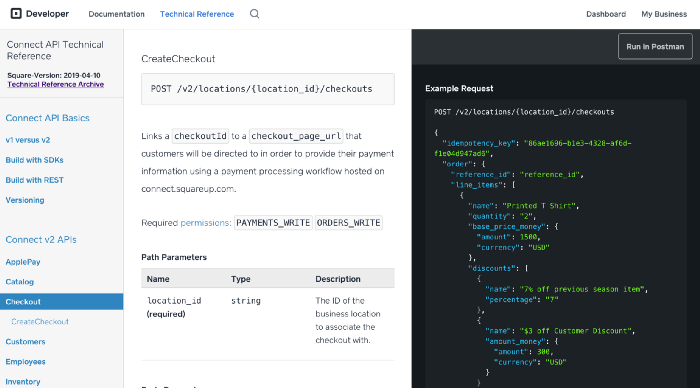
The Reference Docs which they call, Technical References, are put out in a three — column architecture, the in-app postman button allows testing out Sample Requests and views their responses.

The docs are really well done and coupled together with SDKs, make it very easy to integrate their services into any system, no matter what the platform. A reason that many modern companies chose to go with services as such, saving implementation time and cost at their end.
Square has a developer blog, newsletter, a dedicated slack channel and an email widget built into their portal, so any developer can reach out to them anytime.
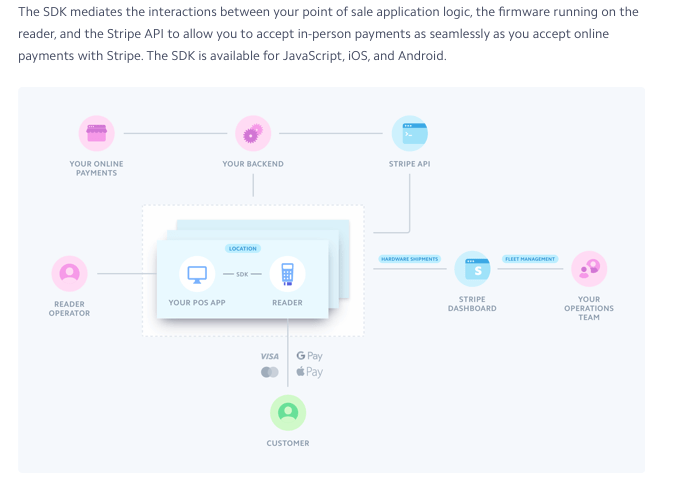
6. Stripe
Stripe offers one of the best if not the absolute best developer experience, not only in the FinTech space but in the entire API industry. They offer everything that makes API consumption easy and hence comes as no surprise that they are one of the most popular payment processing platforms today.
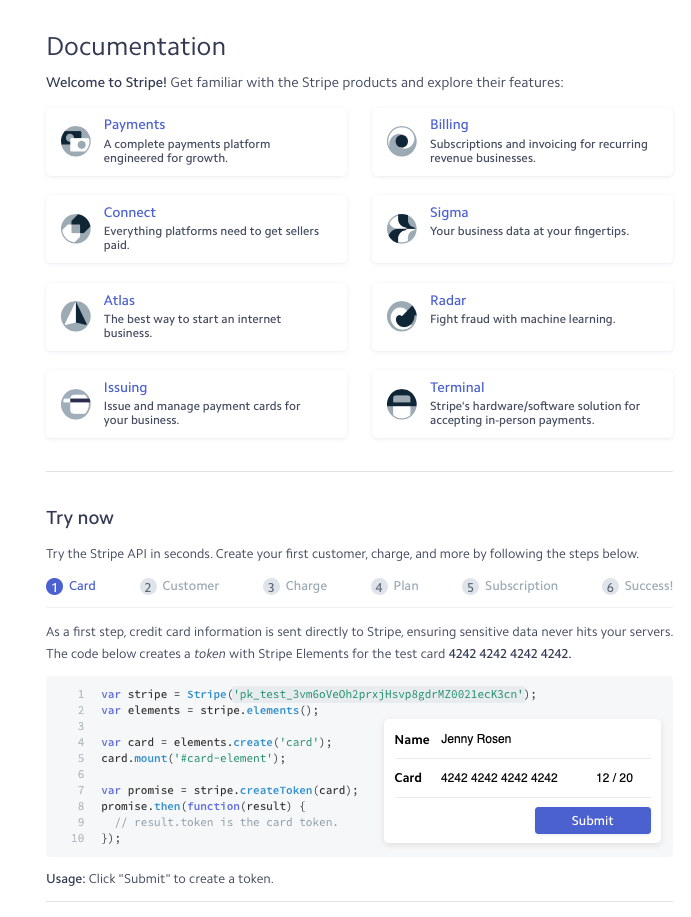
Stripe deal in several APIs, and on their landing page catalog them in a way which makes it really easy for developers to figure out what they need. Developers can check out these APIs straight away on their try it out section which comes straight after. This is followed by development guides and other tips which may help developers jump-start their platforms.

Where Stripe wins is that they on-board non-developer decision makers as well, and have a comprehensive guide explaining their offering in a non-technical way and not only that, they have pre-built plug-ins and extensions which can be configured to trigger their APIs, allowing non-developer users take advantage of what they have to offer.
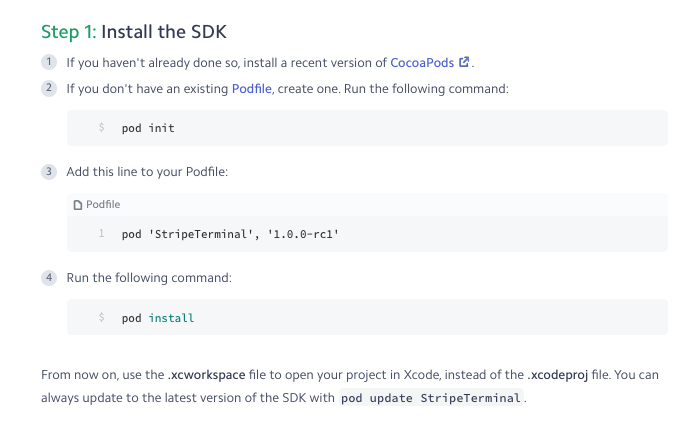
Each API has an Overview Page which thoroughly explains what consumers can achieve from that API. Stripe goes an extra mile and helps users implement APIs in a number of ways, including pre-built UI components for both Web and Mobile, along with SDKs in multiple platforms. The guides section is full of code samples and instructions for each kind of implementation, including the necessary CSS or styling files that go with it.
The Getting Started Guides are platform specific, so users have no trouble setting up their environments or IDEs.

They make use of visuals where they can to explain workflows and journeys, which they present in a very engaging manner.

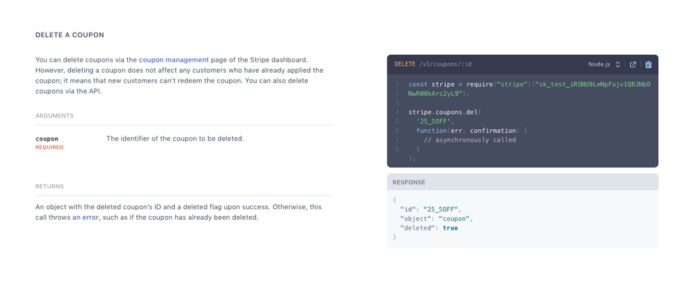
The Reference Docs give a really clean look and very easy to go through, there’ s no clutter or confusion, each endpoint in explained in detail, and come with Code samples in multiple languages including Ruby, Python, PHP, Java, Node, .NET and GO.

They have forums and discussion boards where developers can engage with the community anytime to solve their queries, on top of which representatives from Stripe are always on the look around to guide anyone in need. Alternatively, their team can also be reached out via email, chat or phone. With their Developer digest, they effectively communicate any changes and updates to their users, which is an opt-in service, with the widget available on the landing page.
We love how they have made their platform accessible to global communities and render all of their documentation it in around 7 languages, earning them bonus accessibility points.
Stripe completes everything that is on our Developer Experience checklist and it should come as no surprise that it is the number 1 choice for so many businesses when it comes to payment processing.
7. Visa
Visa is one of the largest payment networks across the world, that facilitates millions of electronic transactions per minute. The service is made available to vendors and businesses through a number of APIs and plug-ins.
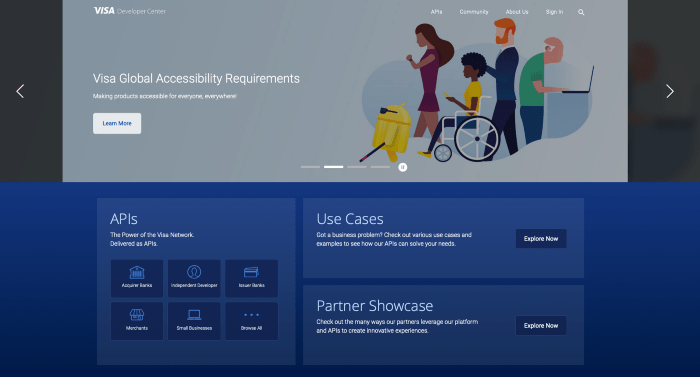
Visa’s Developer Center is one of the most beautiful Developer Experience platforms we have seen, it encompasses all their values, branding and visuals to deliver a delightful experience. On the Landing Page, straight on the top, they have a scroll where they advertise their devrel events, ask for feedback and present their tutorials.

After that, they list their API catalog, which can be further browsed in detail, along with that they mention multiple use cases over various verticals and industries. We love how they present their Customer Stories, which they do in the form of videos, which are engaging and beautiful captivate the attention of landing visitors.
On the catalog page, the APIs are grouped together according to function and can be browsed using filters on the left. Each API has an in detail Overview Page, which explains what the API is for, who can use it, how are they supposed to priced and their regional availability.
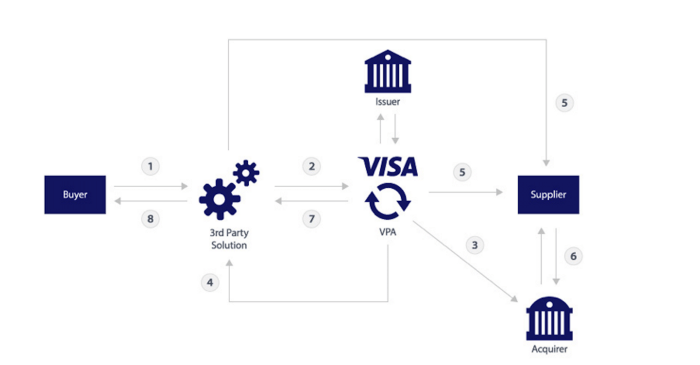
They make use of visuals were required to explain key features, workflows and supporting APIs.

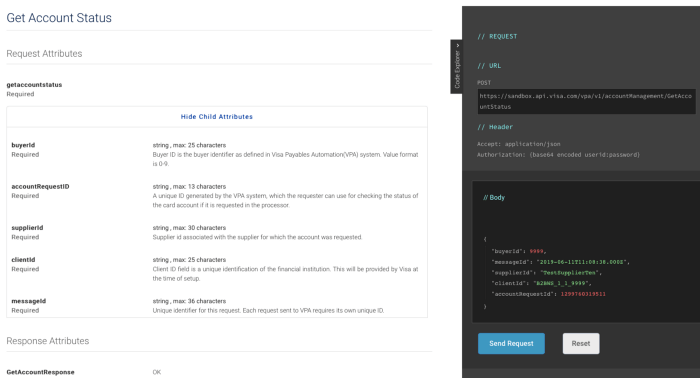
The Getting Started Guides are really through and explains step by step how to make use of APIs, the reference docs are presented in a three column architecture, with sample calls and responses, that can be tried out on their interactive API Explorer.

Where we found Visa to be leading, is how they communicate with users, all types of messaging are really rich, vibrant and deliver their point across in a beautiful manner.
They have separate pages for Release Notes, Glossary, Support where they have FAQs, a whole About Us page where they explain why to use any of Visa APIs at all and a Contact Us page which directs you to an email widget.
On top of that, they have a Developer blog, where they keep posting the latest news, updates and tips about their services, and a community page where users can come discuss and solve each other’s problems.
Developer Experience is more than just Docs and Visa treating their APIs like products truly proves that, no wonder they are where they stand today.
8. CoinAPI
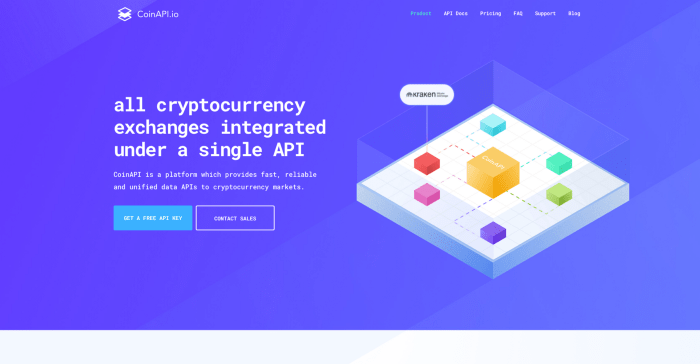
CoinAPI is a unique cryptocurrency API that combines data from all virtual currency exchanges and makes it available through a single platform. The API provides incredible utility to cryptocurrency traders and has become a huge hit in the space. What has made the API so successful is the ease when it comes to consuming it. Through their documentation practices, they have made it really easy to work with the many endpoints and terabytes of data they have to offer.
When you land on their site, you are taken straight away to the product pages which are beautifully done.

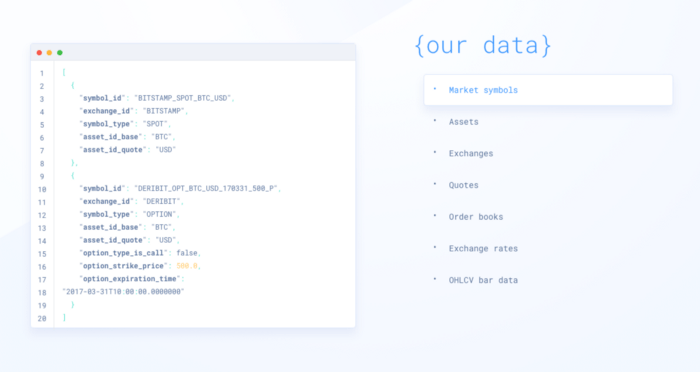
The pages cover everything, from the exceptional value the API provides, to the social proof, uses cases and how client libraries are available in multiple languages.

The documentation site is done in the same branding and looks striking in their navy blue. The landing page for the documentation site gives a thorough explanation of their API programs, which is divided into three distinct protocols, REST, WebSocket and FIX. This ensures they keep developers across all boards happy since REST is a popular API format overall and other two popular in the finance space.
After that, they talk about the SDKs which the offer in 15 languages. For them the SDKs are an integral part of their offerings, hence are well tested and well maintained and they encourage the use of it, while also accepting suggestions to their main repository from the community.

This is followed by security protocols, and the standards and conventions the APIs follow.
CoinAPI does a wonderful job educating users, on how and where to get started with their APIs, before they nosedive into development and we give them full points for that. All three APIs have a short overview which explains how to work with that particular format, along with necessary details such as authorization, request limits, etc.
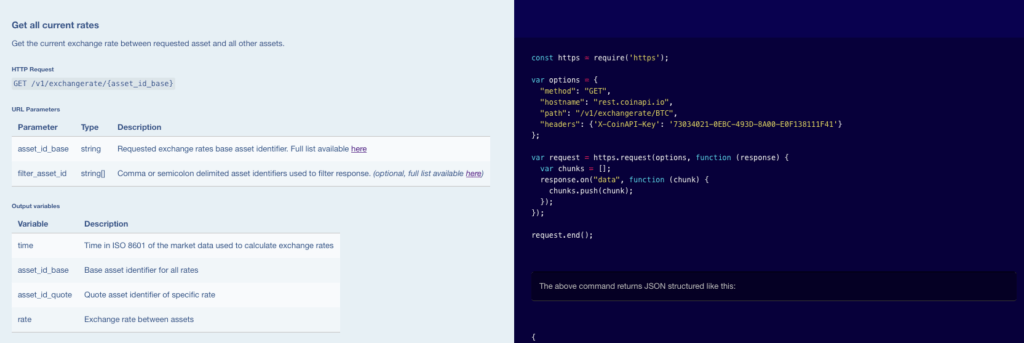
The Reference Docs are presented in a really neat manner, have nicely done descriptions, and come with code samples in 9 languages. We love the way they do their warnings, disclaimers, and tips, making them extremely legible.

They have a dedicated page for support, where they have separate tabs for FAQs, Security & Privacy, Announcements, Billing and Subscriptions, answering every potential query a user might run across. CoinAPI gets full marks for communication as well, the support page is easy to navigate, has a search function and serves as an effective communication channel between them and consuming developers.
Coming from an industry that is still emerging, it’s impressive how they check most of the things from the Developer Experience checklist. And their wide adoption should come as no surprise.
Summarizing the research we found out, although most of these APIs offer a number of components from the Developer Experience checklist, it’s FinTech APIs that has taken the lead by offering SDKs and investing more in thier documentation practises. A developer coming in for a payment solution is more likely going to choose an API, which has an implementation available in a language they are comfortable with and is more convenient to use, hence no wonder Stripe and Square are global leaders today.
If you are in the Finance industry, you too can offer an amazing developer experience for your API, and without putting in the hard work, time or dedicating resources. We can help you get started with your developer experience program from the Landing Pages, to Docs, Code Samples, SDKs, and everything.



