
Greetings! Our Developer Experience Portal is already into its next version! We did not pack our bags after launching the first version last month and are proud to present Developer Experience Portal Version 1.1. This time even more optimized, more beautiful, and more developer-friendly. The new version is packed with a number of improvements and some new features.
Read what makes APIMatic’s Developer Experience portal different from other available solutions.
Built from Ground Up to be Awesome
The new portal is written from scratch, based on our new internal Documentation Format that powers much of the interactive parts of docs such as the console and reactive code snippets.
This will enable us to implement more complex features in the future without being limited by markup languages such as Markdown.
✍️ ️Overhaul of Typography
The design of typography (textual elements such as headings, paragraphs, lists, etc) has been overhauled. The new portal brings massive improvements to the look of the content.

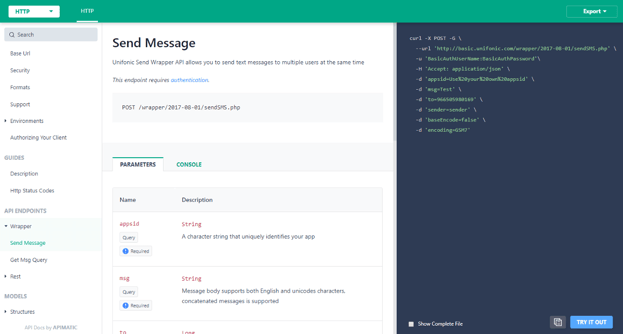
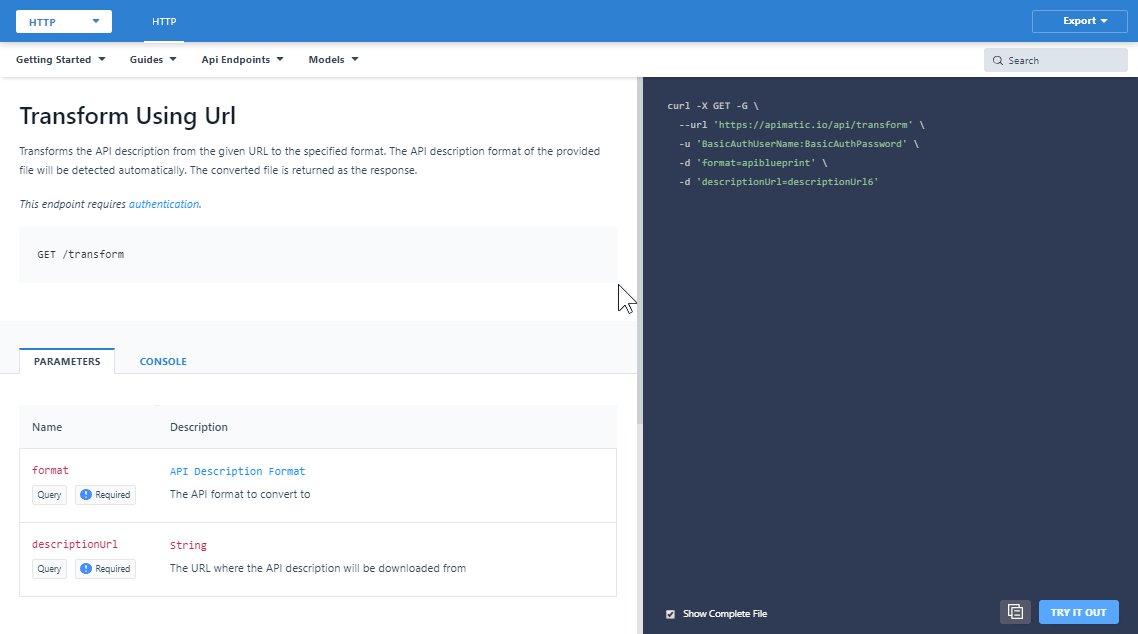
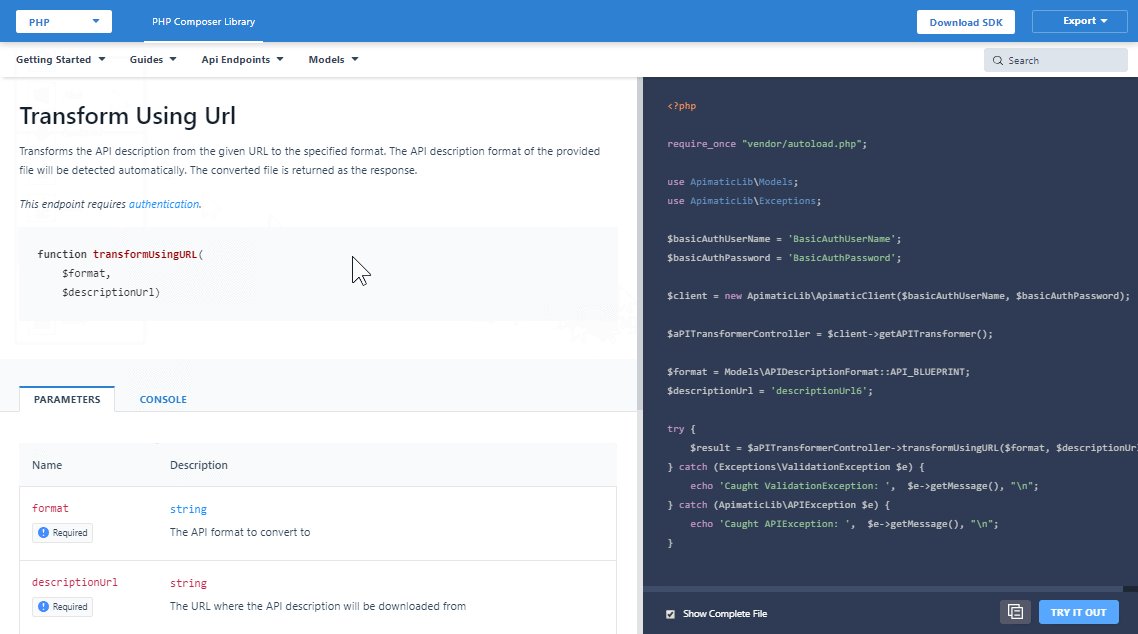
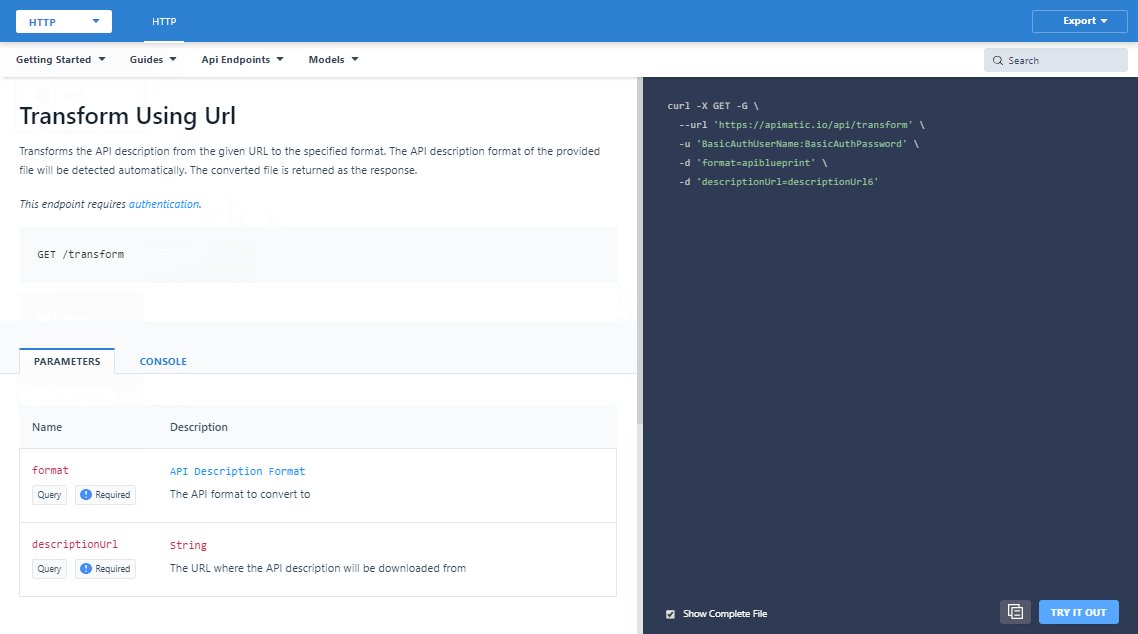
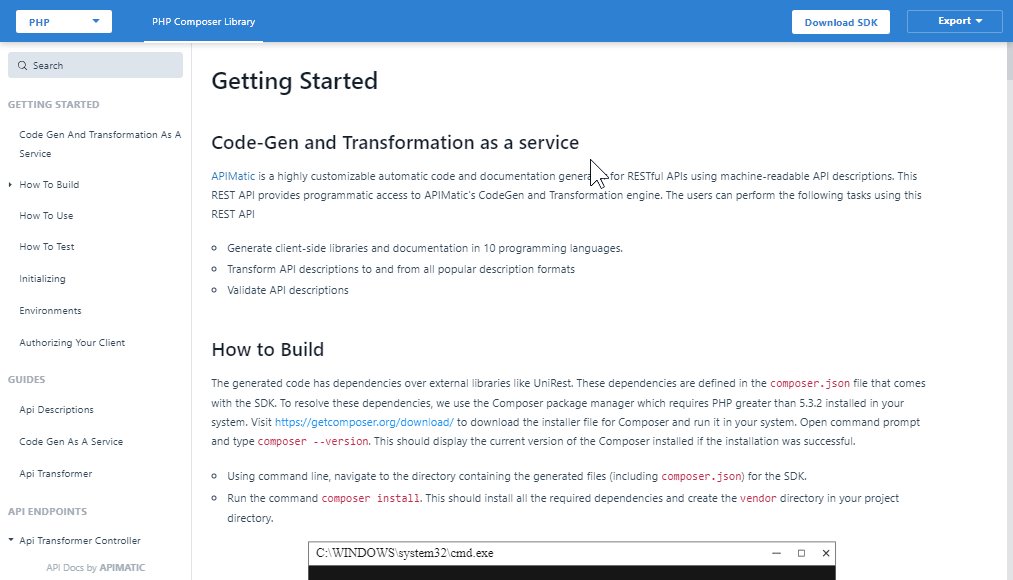
Redesigned API Reference
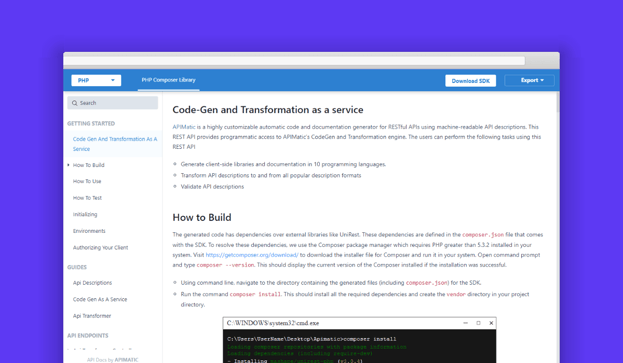
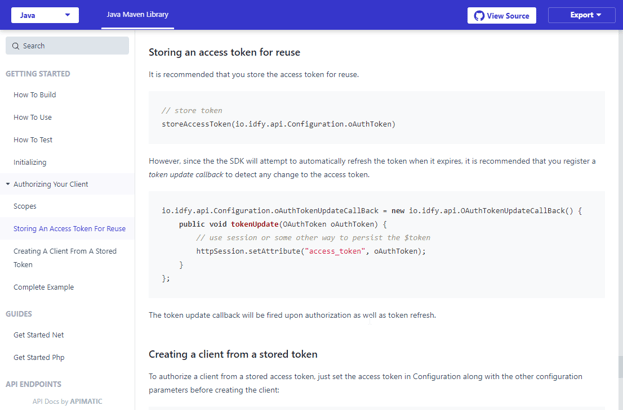
Endpoint reference has been redesigned and now looks much cleaner.

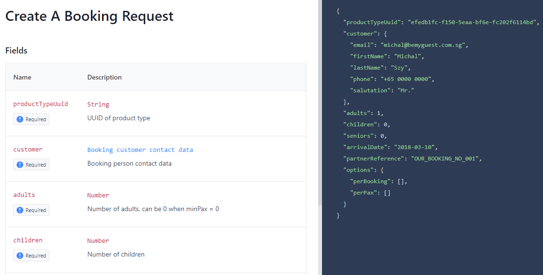
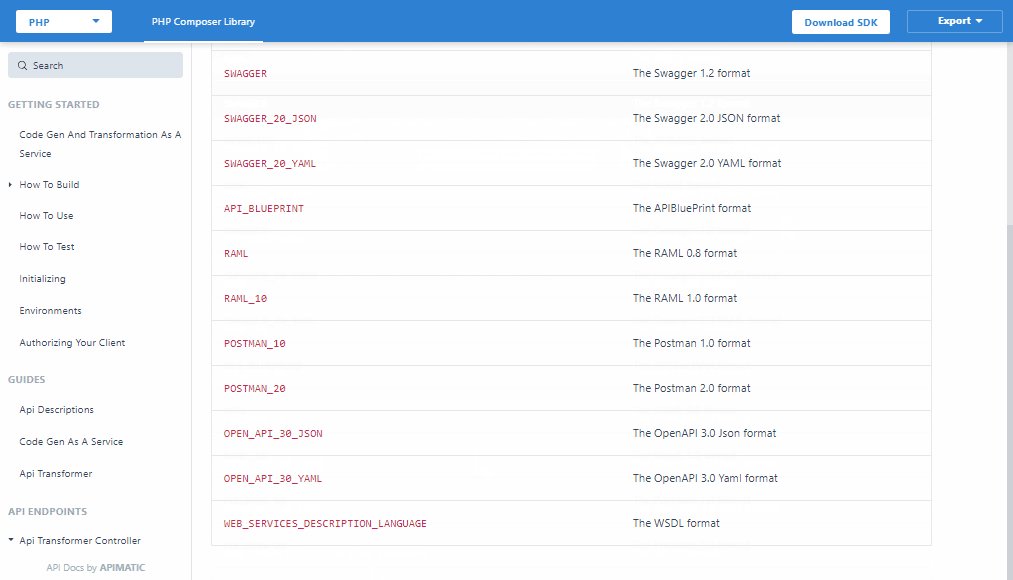
Also, types are now linked to their definitions for easier navigation.

Now linking properly to models and enumerations in the parameters table.
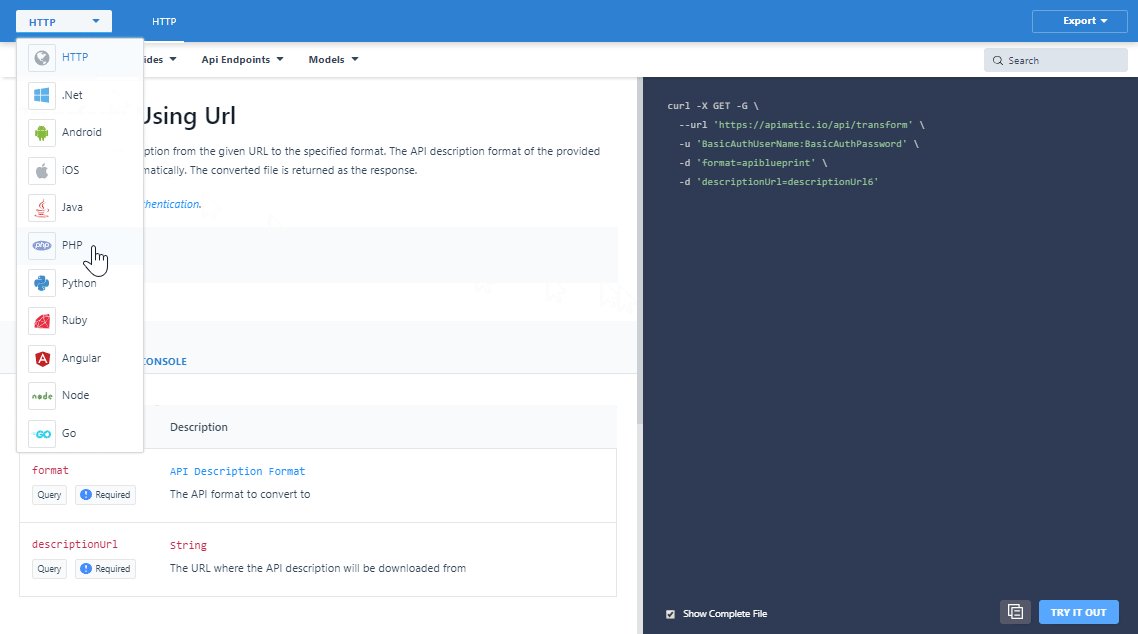
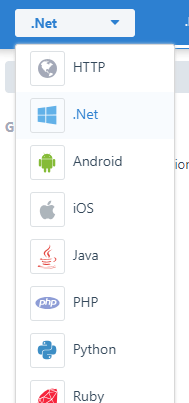
Switching between Languages
Switching between languages maintains the endpoint or model or whatever section is open. Config in the console is also persisted between languages.

We’ve added icons in the language drop-down.

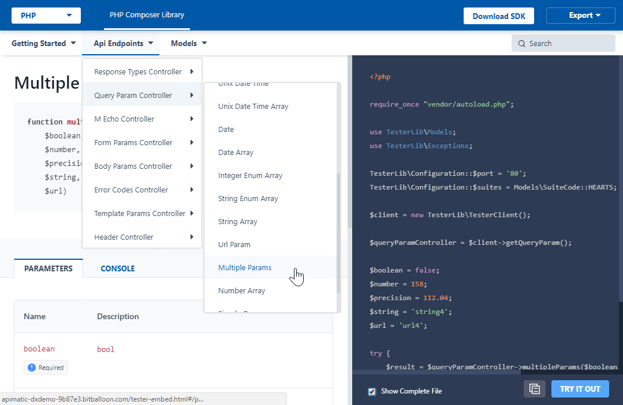
Improved Embedded Mode
The menu looks better in the embedded (two-column) mode. Large menus will scroll now.

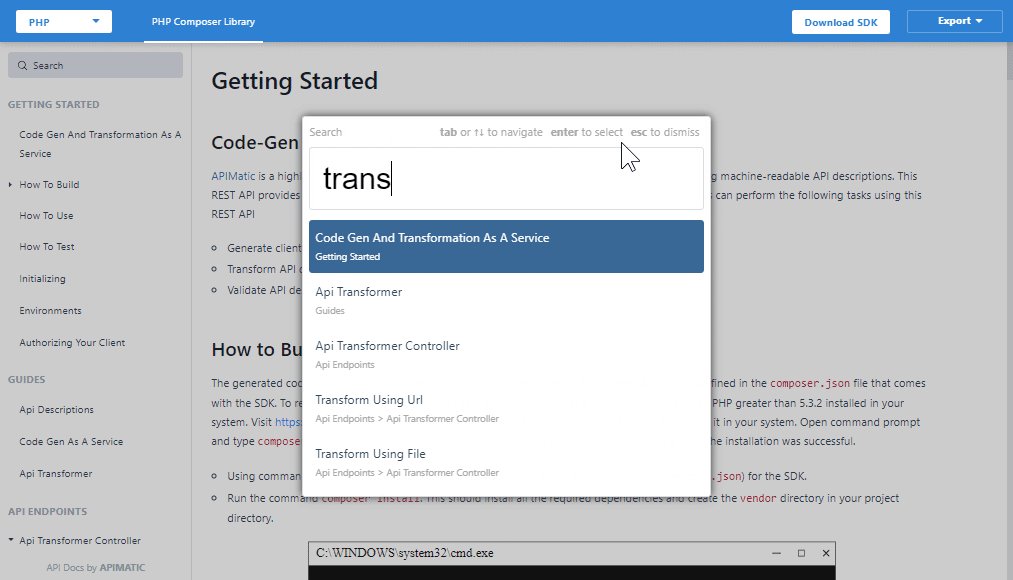
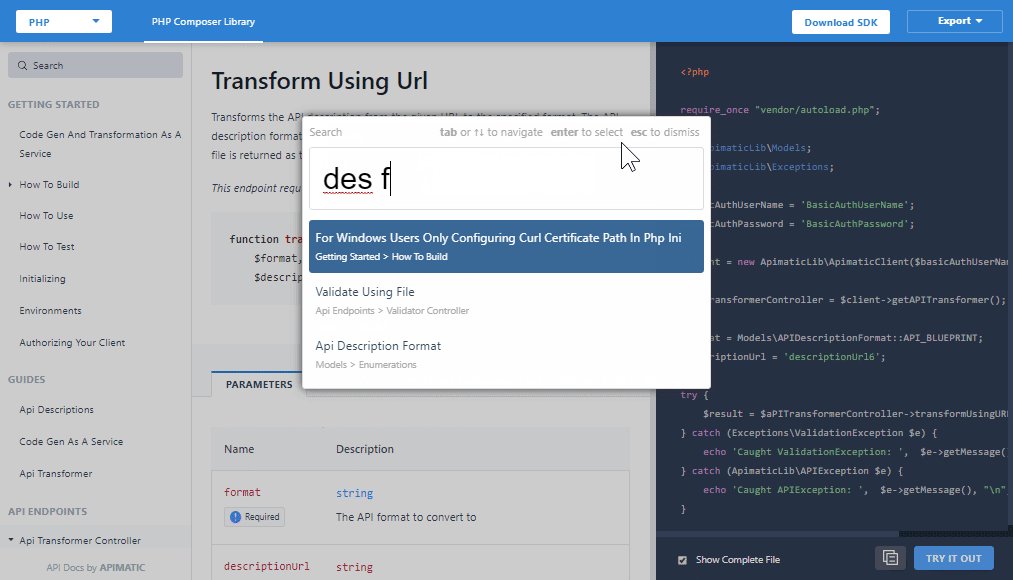
Quick Jump
We’ve added a fuzzy search that helps quickly jumping to endpoints and models. It can also be triggered from the keyboard using Ctrl+K .

Using the keyboard to quickly navigate documentation.
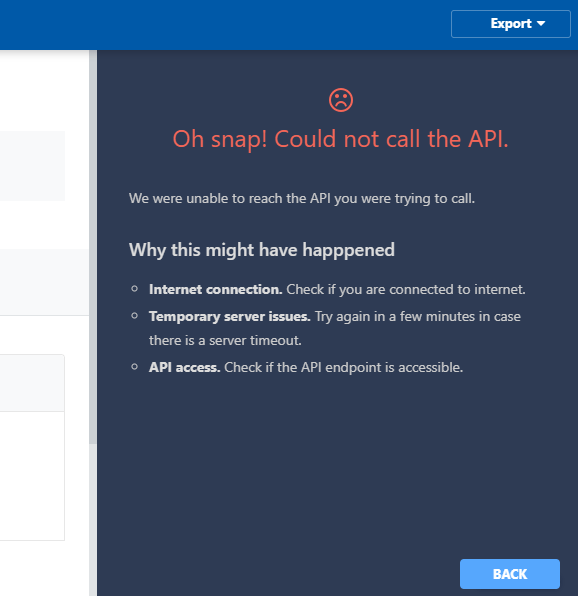
Gentler Error Messages
We’ve improved the messaging in case an API call fails in the API console.

Faster, Lighter
The new portal is written to be fast and light. Despite adding new features, we’ve actually shed weight resulting in about a 33% reduction in size.
The new portal optimizes for a perception of fast loading speed by delaying loading of non-critical components until they are needed. This results in a 71% reduction in size on the first load. Technical implementation details can be read here.
⭐️ How do I get this?
- Read how to upgrade your existing portal to the newest version.
- Or create one from scratch using our portal generator.