Some of the most popular and well-respected APIs use OAuth 2.0 to authorize user data sharing. Facebook, GitHub, and many others are among those who have adopted the standard. We have been planning on adding proper support for OAuth 2.0 in our SDKs for quite some time now and are excited to announce that the first development iteration has been completed.
OAuth 2.0 is an open standard for authorization defined in RFC 6749. It allows a resource owner (user) to provide a third-party client (application) secure delegated access to their data on a resource server without sharing their credentials. OAuth 2.0 is being widely adopted nowadays by API providers.
The previous support for OAuth 2.0 in our SDKs was limited to only adding authentication token headers in requests. This release mainly addresses token acquirement and refresh mechanisms that were previously left up to the user.
All Grant Types Supported
This wider support for OAuth 2.0 has been added in SDKs of all our supported platforms except for Go (which will be getting it very soon). The implicit grant flow is only implemented for AngularJS because it is meant to be used in user agent-based applications i.e. those applications which run in the browser.

Get Started with OAuth-enabled SDKs
If your API supports OAuth 2.0 for authorization, the first step to do is to update the authentication settings in your API description. If you are editing your API description using our API editor, you can follow these steps to get started:
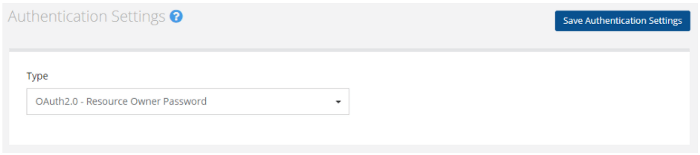
1. In the authentication settings tab, select the correct OAuth 2.0 grant type.

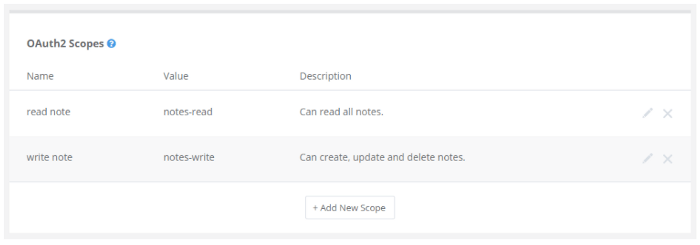
2. Add all scopes the SDK may use.

3. Set up any required OAuth2 settings.

Any required configuration parameters like Redirect URL, Client ID, Client Secret etc. will automatically be generated in the SDK’s configuration file. For resource owner password credentials grant and client credentials grant the SDK user simply needs to set the values of these variables and then call the authorize function with the required scopes. The SDK will fetch the access token, store it in memory, use it for every secure endpoint call and even refresh it if/when it expires.
How Tokens are Acquired
The implementation of the token acquirement mechanism varies for different grant types.
For the client credentials and resource owner password credentials grants, if the user has not authorized the client, the SDKs seamlessly obtains an access token before making a call to a secure endpoint with the assumption that all subsequent API calls do not require an access token tied to any specific scopes. In most cases, however, it is expected that the user will explicitly authorize the client with specific scopes before calling a secure endpoint.
For the authorization code grant type, the SDKs build the authorization URL for the user. It is up to the user to visit the URL, authorize the application and provide the authorization code back to the SDK by calling the authorize function. The SDKs will exchange this authorization code for an access token and refresh it whenever required.
How we Handle Token Refresh
The OAuth 2.0 RFC allows token refresh mechanisms for the authorization code grant and resource owner password credentials grant. Our SDKs keep track of access token expiry and seamlessly refresh the token whenever required.
Callback Hooks for Token Storage
Our implementation does not make any assumptions of the storage options available to the developer. Instead, the developer may provide a callback which the SDKs call when the access token is obtained or refreshed. This callback can implement storage logic for the access token. The SDKs allow the developer to easily set a previous access token on initialization.
We at APIMatic always strive to make our code flexible to meet the needs of so many different developers while maintaining code quality. Please reach out if you have any feedback or questions regarding our implementation; we are always happy to hear from our users!
Also, you can get started with creating API SDKs now or learn more about how to create OAuth2-enabled SDKs.